热门JS抖阴技巧与实用示例分享,助你提升编程技能!
- 抖阴APP下载官网
- 2025-04-06
- 6914
抖阴,作为一种互联网用语,指的是一种比较炫酷的影响,通过JS达成目标网页的各种动态、交互影响。在前端开发中,抖阴影响可以提高用户体验,吸引用户注意力,增强网页的吸引力。这些影响包括但不限于动画、转场、轮播图等。 如何掌握JS抖阴技巧?
掌握JS抖阴技巧并不只是学习一些技术细节,而是要通过实际项目进行不断地练习。这里有一些实用的技巧和代码示例,帮助你理解和掌握JS的抖阴操作。 使用CSS动画提升动效
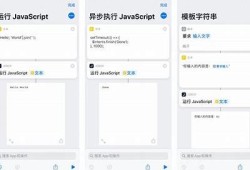
CSS动画是达成目标抖阴影响的关键之一,配合JS能够达成目标更流畅的交互影响。比如,你可以通过添加和移除一些CSS类来控制动画的播放。 ```css .fade-in { opacity: 0; transition: opacity 0.5s ease-in; } .fade-in.visible { opacity: 1; } ``` ```javascript const element = document.querySelector('.fade-in'); function showElement() { element.classList.add('visible'); } setTimeout(showElement, 1000); // 1秒后显示元素 ```
上面的代码通过添加visible类来达成目标一个简单的淡入影响,让元素在页面加载后逐渐显现。 利用事件监听增强用户互动
在你的网页中,利用事件监听可以提升用户互动的体验。例如,当用户点击按钮时,可以触发某个动态影响。通过事件监听器,可以很容易地达成目标这一点。

以上代码将会在用户点击按钮后,使得一个盒子元素逐渐显现。这样的简单影响可以让用户对页面产生更强的互动感。 制作轮播图
轮播图是网页中常见的抖阴影响之一,它能够展示多张图片或信息。一些基本的JS代码可以帮助你达成目标功能简单但影响不错的轮播图。
上述代码通过点击按钮来展示下一张图片,由此达成目标轮播图的影响。也可以使用定时器达成目标自动轮播。 响应式设计与适配
在开发抖阴影响时,确保你的设计是响应式且适配多种设备的非常关键。通过CSS的媒体查询,以及JS的动态更新,可以让你的网页在不同屏幕下保持良好表现。 ```css @media (max-width: 600px) { .carousel-item { font-size: 14px; /* 较小屏幕下调整字体大小 */ } } ```
通过上面的CSS,你可以确保在小屏设备上,轮播图中的内容仍然可读且美观。另外,通过JS监听窗口大小变化,可以更新样式或影响。 性能优化
抖阴影响虽然吸引人,但过多的动画会影响网页性能,因此可见优化性能也非常关键。使用CSS尽量代替JS解决动画,并避免在scroll和resize等高频事件中执行复杂的JS代码,可以有效提升性能。 ```javascript let lastScrollTop = 0; window.addEventListener('scroll', function() { const scrollTop = window.pageYOffset || document.documentElement.scrollTop; if (Math.abs(scrollTop - lastScrollTop) > 50) { // 解决大量操作时控制节流 lastScrollTop = scrollTop; // 执行高耗能操作 } }); ``` 学习资源推荐
为了深入学习JavaScript以及其抖阴影响相关技巧,这里推荐一些学习资源: 1. **MDN Web Docs** - 详细的JavaScript文档及教程。 2. **FreeCodeCamp** - 提供丰富的JavaScript项目练习。 3. **CSS-Tricks** - 结合JavaScript和CSS的前端影响教程。 总结
掌握热门的JS抖阴技巧,对于提升网页的用户体验非常关键。通过不断地练习和项目实战,能够让你更加熟悉JavaScript的强大功能。基于此,别忘了结合CSS、HTML合理使用,达成目标最佳的前端影响。 相关标签





















有话要说...